Closes #2364 See #2366 cc @code-asher My previous commit didn't fix anything but still good to update @coder/logger. |
||
|---|---|---|
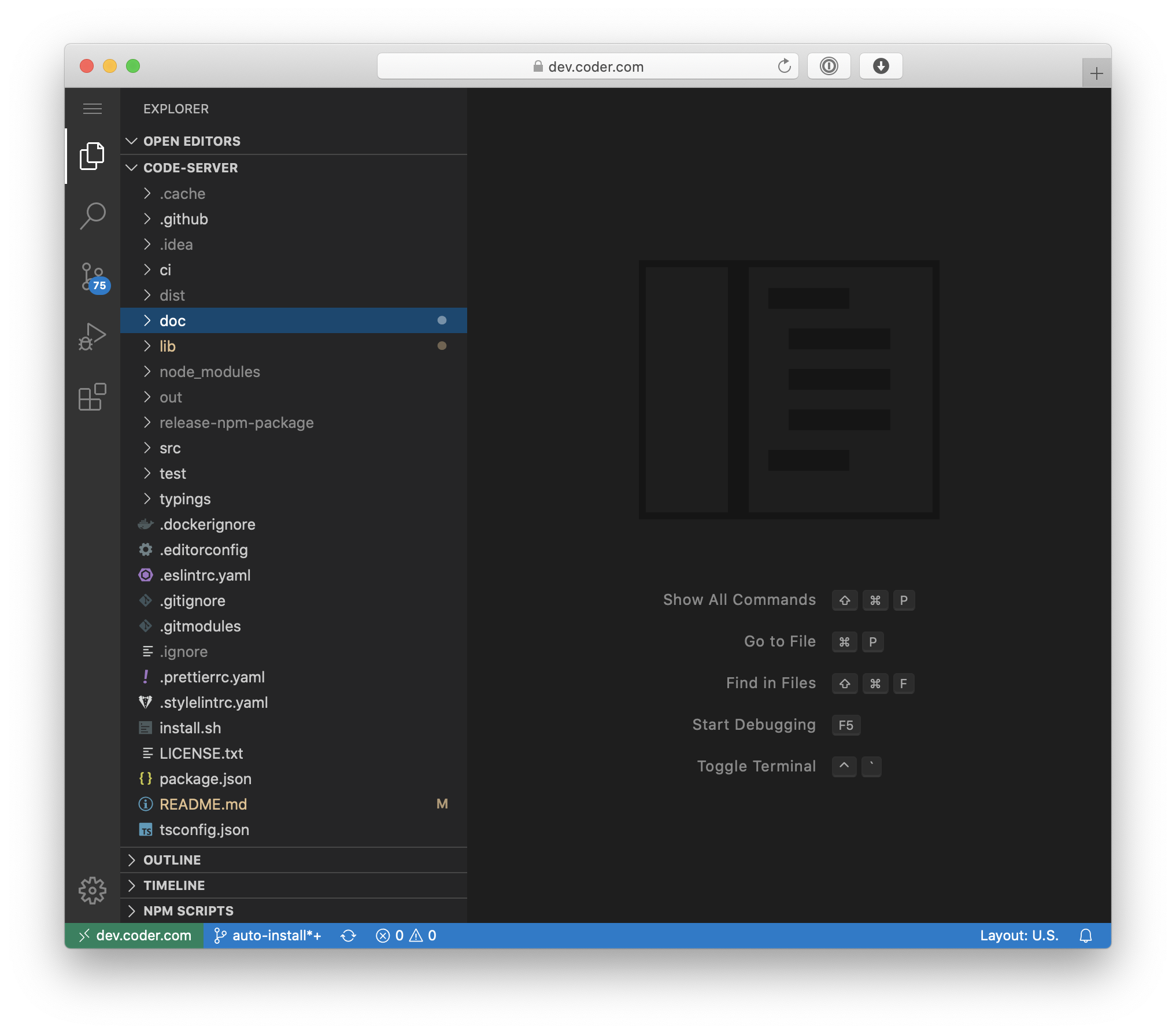
| .github | ||
| ci | ||
| doc | ||
| lib | ||
| src | ||
| test | ||
| typings | ||
| .dockerignore | ||
| .editorconfig | ||
| .eslintrc.yaml | ||
| .gitignore | ||
| .gitmodules | ||
| .ignore | ||
| .prettierrc.yaml | ||
| .stylelintrc.yaml | ||
| install.sh | ||
| LICENSE.txt | ||
| package.json | ||
| README.md | ||
| ThirdPartyNotices.txt | ||
| tsconfig.json | ||
| yarn.lock | ||
code-server · 


Run VS Code on any machine anywhere and access it in the browser.
Highlights
- Code on any device with a consistent development environment
- Use cloud servers to speed up tests, compilations, downloads, and more
- Preserve battery life when you're on the go; all intensive tasks run on your server
Getting Started
There are two ways to get started:
- Using the install script, which automates most of the process. The script uses the system package manager (if possible)
- Manually installing code-server; see Installation for instructions applicable to most use cases
If you choose to use the install script, you can preview what occurs during the install process:
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run
To install, run:
curl -fsSL https://code-server.dev/install.sh | sh
When done, the install script prints out instructions for running and starting code-server.
We also have an in-depth setup and configuration guide.
Alpha Program 🐣
We're working on a cloud platform that makes deploying and managing code-server easier.
Consider updating to the latest version and running code-server with our experimental flag --link if you don't want to worry about
- TLS
- Authentication
- Port Forwarding
$ code-server --link
Proxying code-server to Coder Cloud, you can access your IDE at https://valmar-jon.cdr.co
FAQ
See ./doc/FAQ.md.
Want to help?
See CONTRIBUTING for details.
Hiring
We (@cdr) are looking for engineers to help maintain code-server, innovate on open source, and streamline dev workflows.
Our main office is in Austin, Texas. Remote is ok as long as you're in North America or Europe.
Please get in touch with your resume/GitHub if interested.
For Organizations
Visit our website for more information about remote development for your organization or enterprise.